こんにちは!めじろです。
 悩む人1
悩む人1ポチップの口コミリンクを導入してみたいけど、Pro(有料版)の料金が高くて躊躇している…



ポチップにAmazon等のレビューリンクを手動で追加したい!
当サイトは、WordPressテーマを「SWELL」に半年程前乗り換えたのですが、ほぼ同時に商品リンク作成プラグインも「ポチップ」に変更しました。
テーマの開発者がプラグイン開発に関わっておられるそうですが、使い勝手がよく気に入っています。
本記事は、ポチップ(Pochipp)プロ版の便利機能である、Amazonレビュー等の口コミリンクをポチップ無料版に手動で追加する方法を紹介します。
手動で口コミリンクを導入する手順
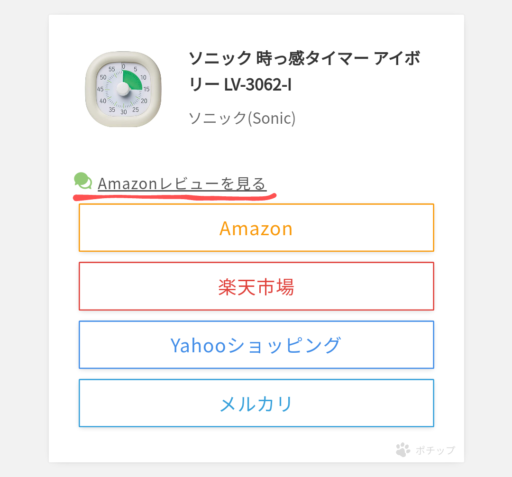
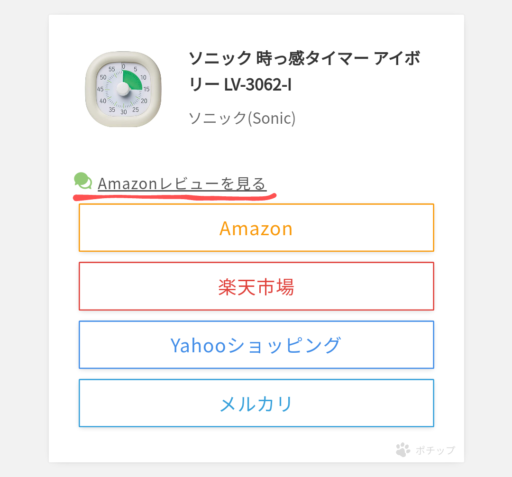
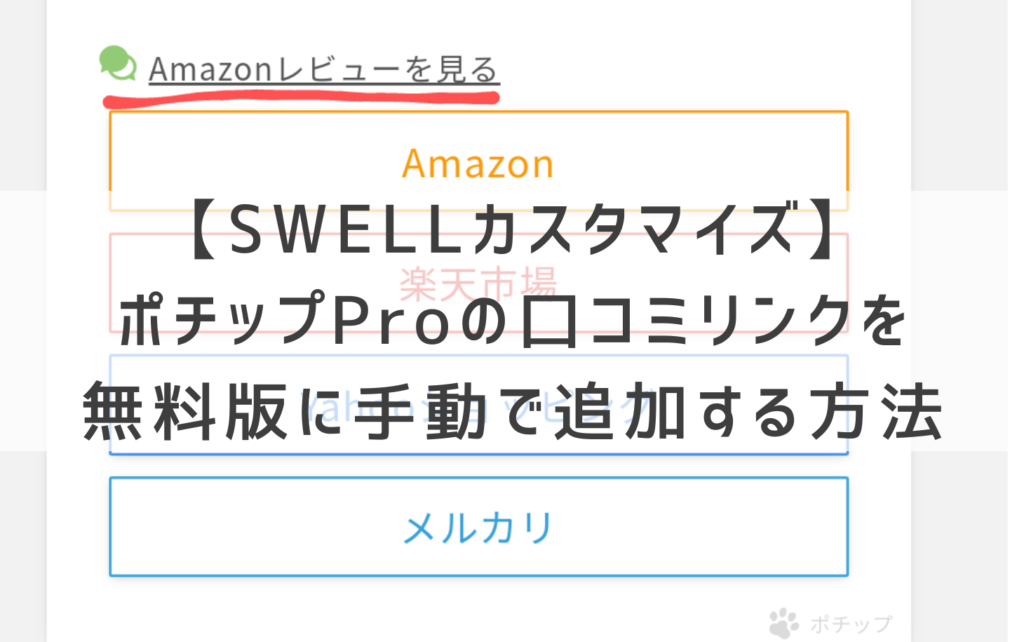
このようなリンクが作れます!
(実物はこちらをタップ)


赤線のところに、口コミリンクが入っているのがわかるかと思います。
なお、ポチップProの口コミリンクは下記のような感じです。
手動で口コミリンクを作るしくみ
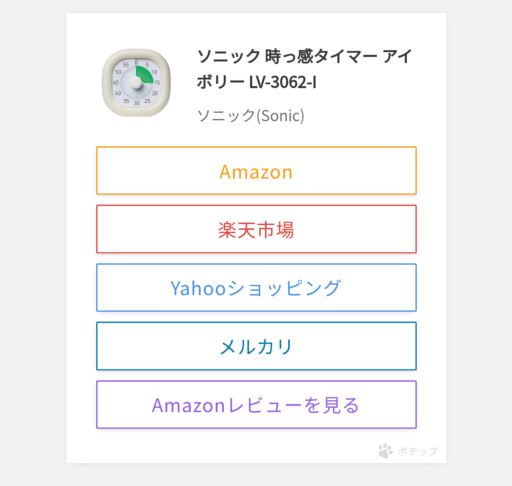
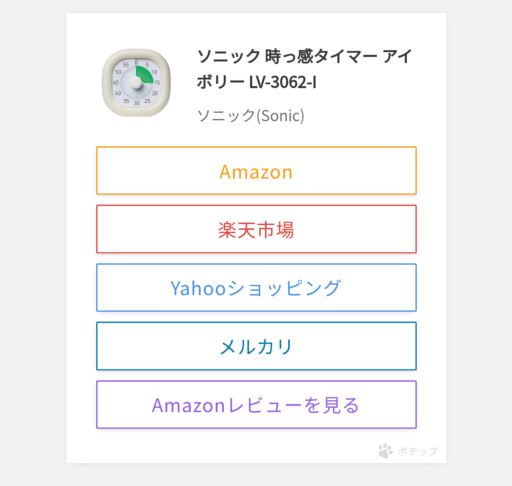
しくみは単純(かつ面倒)で、口コミリンクを追加したい商品のカスタムボタン2に、口コミリンクを一つずつ貼るだけです。


しかしこのままでは、上のように紫のボタンリンクが一つ増えるだけなので、スタイルシートを適用してテキストリンクに変更し、更に位置もAmazonボタンの上に移動すると、最初に紹介した画像のようになります。
参考にしたサイト
こちらのサイトで紹介されているコードをアレンジしています。
ポチップに Amazonレビュー へのリンクを追加する方法-サーバー総研



有益な情報をシェアいただき、ありがとうございます!
最初にCSSを編集する
CSSを追加する際は、プラグイン等でバックアップを取った上で、自己責任で作業するようお願いいたします。
当サイトで使用中のWordPressテーマ、【SWELL】で動作することを確認しています。アイコンのところを微修正すればSWELL以外でも使えると思います。
こちらのCSSを追加します。こちらはアウトラインボタン(塗りつぶしなし)用の記述となっています。
/*--------------------------------------
ポチップ 口コミリンク手動追加
--------------------------------------*/
.is-style-amazon-review.pochipp-box[data-btn-style="outline"] .-custom_2 {
-webkit-box-ordinal-group: -1;
-ms-flex-order: -2;
order: -2;
min-width: 100% !important;
padding: 0;
}
.is-style-amazon-review.pochipp-box[data-btn-style="outline"]
.-custom_2
> .pochipp-box__btn {
border: none;
-webkit-box-shadow: none;
box-shadow: none;
background: none !important;
text-align: left;
//padding-left: 1.2rem;
padding: 0;
display: inline-block;
}
.is-style-amazon-review.pochipp-box[data-btn-style="outline"]
.-custom_2
> .pochipp-box__btn
span {
color: #555;
text-decoration: underline;
font-size: 0.8em;
}
.is-style-amazon-review.pochipp-box[data-btn-style="outline"]
.-custom_2
> .pochipp-box__btn::before {
font-family: icomoon;
content: "\e970";
color: #93ca76;
}参考元コードからの変更箇所
- 5,13,26,35行目の”dflt”を”outline”に変更(後述)
- 10,22,23行目を追加
- 21行目を削除
- 39行目(アイコンの種類)を星から吹き出しに変更
- 40行目(アイコンの色)を変更
- 40行目以降にあったコードを削除



アイコンの色を変更したい場合は、40行目のカラーコードをお好きな色に変更してください。
ボタンの設定によって変更する箇所
[data-btn-style=”outline”]という箇所は、ボタンの設定によって変更する必要があります。
- デフォルト(標準)の場合…”dflt”
- アウトラインの場合…”outline”
もしかしたらこれ以外にも変更する必要があるかもしれません。
アイコンの種類を変更する場合
SWELLでは、標準で使える79種類のアイコン(公式サイト参照
ブログ記事内ではアイコンピッカーもしくはショートコードで簡単に呼び出せるのですが、CSS(before要素等)で表示させる場合、アイコンのCSS用コードを記載する必要があります。
CSS用コードは公式サイトに書いていないので、私はこちらのサイトを参考にしました。
コードの39行目の””の中の英数字を、好きなアイコンのCSS用コードに変更すると、アイコンが変更できます。(”/e970″は「icon-bubbles」のコードです)
商品毎に設定が必要なこと
それでは「スマホ脳」という本のポチップブロックに、手動で口コミリンクを追加していく例をご紹介します。
スマホ画面で説明しますが、たくさんリンクを追加したい場合、PCの方が作業性がよいです。
(本が気になる方はこちらの記事もぜひご覧ください!)


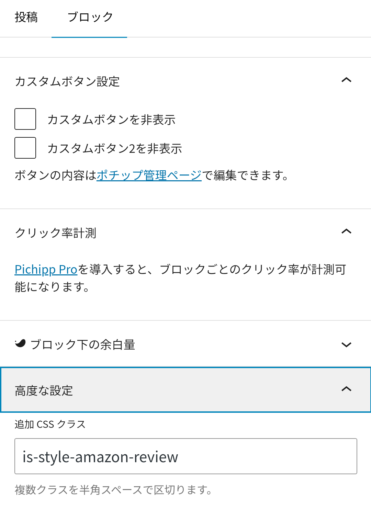
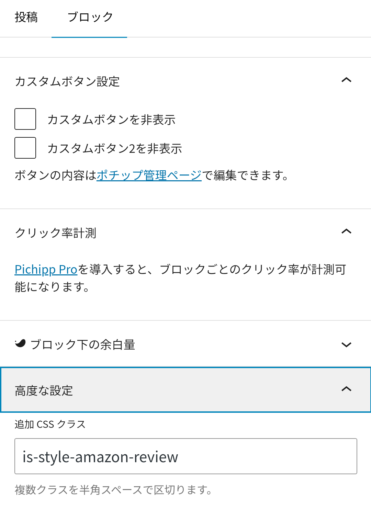
①ポチップブロックに追加CSS設定をする
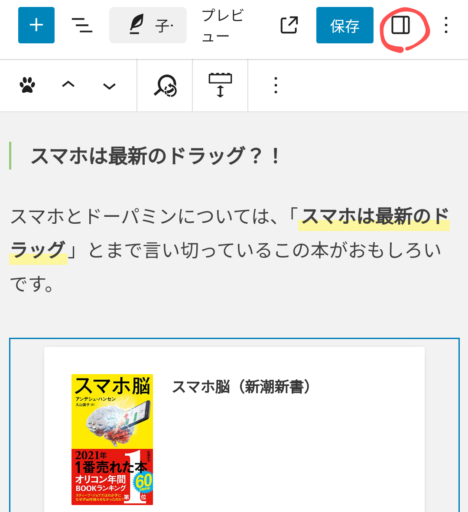
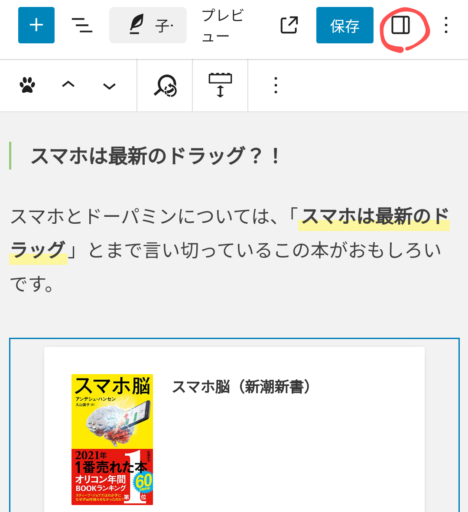
口コミリンクを作成したいポチップブロックを選択した状態で、赤丸アイコン(設定)を押すとポチップブロックの設定が出てきます。


出てきたポチップブロック設定の「高度な設定」をタップすると、「追加CSSクラス」が出てきます。


ここに「 is-style-amazon-review 」と入力した後、投稿を更新します。



追加CSSクラス設定をしていないブロックでは、カスタムリンク2を通常通り使えますよ!
②口コミリンクアドレスを取得する
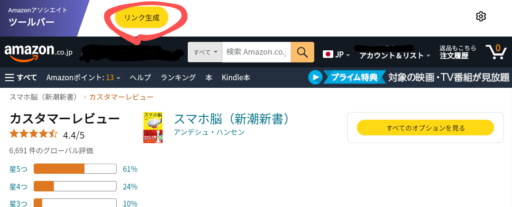
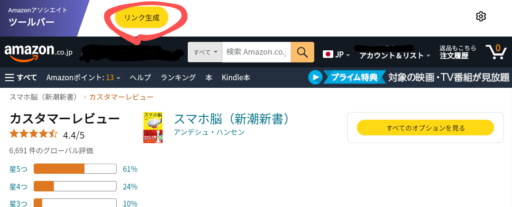
Amazonカスタマーレビューのアソシエイトリンク取得方法の一例を紹介します。







PC表示でツールバーが出てきます。
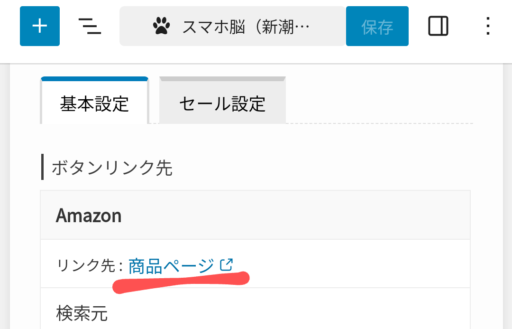
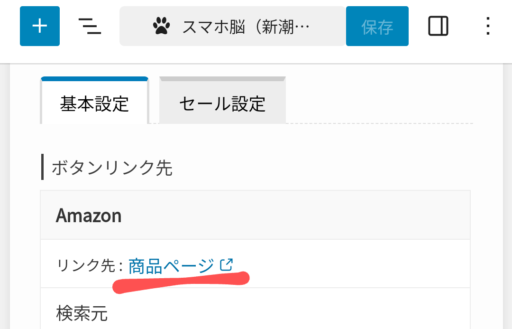
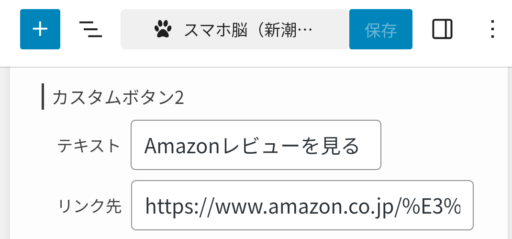
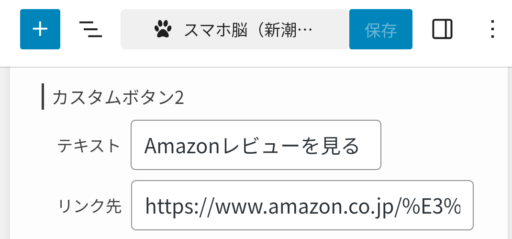
③カスタムボタン2に口コミリンクを貼る


②で取得した口コミリンクアドレスを、カスタムボタン2の「リンク先」に貼ります。
また、「テキスト」に任意のリンクテキストを記入したら、保存して商品管理画面を閉じます。
口コミリンクの手動追加まとめ
まとめると、ポチップ無料版で口コミリンク(上記ブロックの「Amazonレビューを見る」)を手動で追加する手順は下記となります。
- CSSを編集する(最初だけ)
- ポチップブロックに追加CSS設定する
- 口コミリンクアドレスを取得する
- カスタムボタン2に口コミリンクを貼る



商品購入時にレビューを見る人は多いので、口コミリンクがあるとクリック率アップを狙えます!
追加が大変と感じたらPro版導入を
お気づきと思いますが、こちらの方法は、商品一つずつにリンクを手作業で貼り付けていくので、既に記事数が多い場合等は、非常に大変な作業となります。
口コミリンク以外にも、セール情報の自動収集、クリック数の詳細分析等の機能もありますので、ある程度のブログ収入がある方であれば、タイパ重視でPro版導入がおすすめです。
ではまた!














何かあればお気軽にどうぞ!